É do conhecimento de todos que o tempo de carregamento de um site pode fazer qualquer pessoa desistir de acessá-lo e, claro, em alguns negócios isso é o pior que poderia acontecer. Sites rápidos não apenas demonstram qualidade, mas também apresso pelo conteúdo e despendimento de tempo para a otimização.
Fazer seu site se tornar mais rápido pode parecer um trabalho complicado, mas não é. Por isso, vamos lhe mostrar exatamente como isso pode ser feito e o quanto pode impactar diretamente no desempenho. Em síntese, as mudanças podem ser feitas diretamente no conteúdo, servidor e DNS.
Sem mais delongas, vamos às informações.
Por que eu preciso de um site rápido?
Além da dor de cabeça e frustração que um site lento pode causar tanto a você, quanto a seus usuários, o tempo de carregamento de um site é um dos principais fatores que influencia na conversão de acessos, uma vez que os clientes em potencial tendem a desistir e saírem de sites mais lentos. Portanto, é essencial que hajam otimizações de conteúdo e estrutura, além de uma adequada escolha de hospedagem ou servidor, para que todo o conteúdo do site seja exibido o mais rápido possível. Afinal de contas, tempo é dinheiro.
A velocidade de carregamento do site é de grande influência nos resultados de motores de busca, ajudando a classificá-lo nas pesquisas, o que influencia ainda mais em o quanto seu site converterá de acessos em clientes.
Tornando seu site mais rápido
Agora, sem mais apresentações, confira as informações e instruções do que fazer para aumentar a velocidade de carregamento das suas páginas.
Escolha de servidor/hospedagem
Ter uma hospedagem de qualidade é um dos principais pontos para obter melhorias no tempo de carregamento. Servidores mais otimizados tendem a oferecerem maior performance e menos tempo de carregamento.
Os servidores da Delta Servers, por exemplo, são otimizados e contam com discos NVME, ainda mais rápidos que os SSDs comuns. Além de contar com o LiteSpeed, uma poderosa ferramenta de Servidor Web que ultrapassa, e muito, o nível de desempenho do tão comum Apache.
O servidor é o responsável por armazenar as informações e responder aos usuários com elas assim que alguma ação (com um script, por exemplo) seja executada. Ele funciona exatamente como o dispositivo que você está usado neste exato momento. Quanto melhor for o Hardware e suas otimização, também de software, melhor será o desempenho para o carregamento das informações.
Configurando CDN CloudFlare
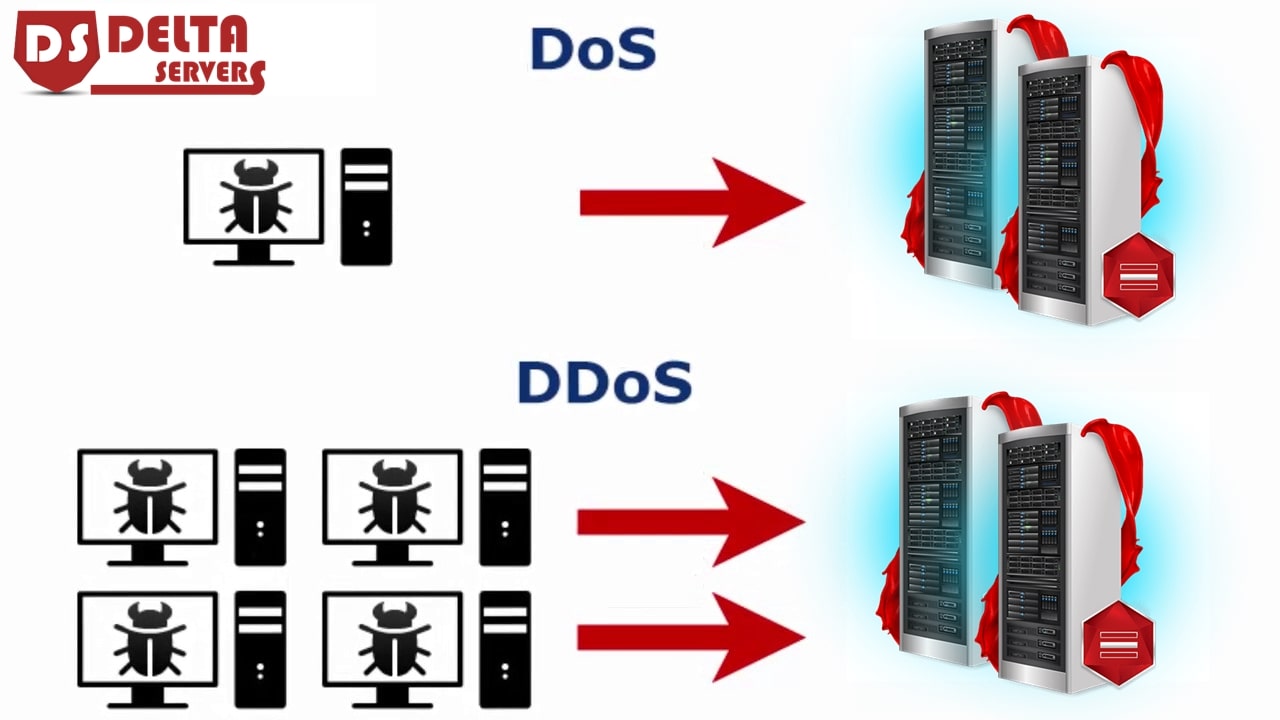
Uma CDN (Content Delivery Network/Rede de Distribuição de Conteúdo) traz uma série de benefícios para o seu site como, por exemplo: Armazenamento de cache no dispositivo do usuário; Maior disponibilidade do site (pois utiliza o cache para executar o site em caso de quedas); Redução de latência, Proteção contra possíveis ataques; Melhoria de posicionamento em motores de busca (SEO); Redução de uso de recursos no servidor.
Uma das principais vantagens da CDN é a já citada redução da latência juntamente com o uso de cache. As CDNs possuem servidores espalhados por várias parte do mundo, e fazem cópias de seu site nesses servidores. Quando um usuário acessa o seu site, ele será direcionado ao servidor que possui a menor distância, fazendo com que o site abra de forma mais rápida. Além disso, caso uma das cópias esteja corrompida ou apresente algum tipo de ameaça ao site, ela é automaticamente deletada do servidor onde está e é substituída.
- A CDN mais utilizada no momento é o CloudFlare, que oferece um ótimo serviço e ainda dispõe de um plano totalmente gratuito, mas que mesmo assim atende muito bem às necessidades dos usuários. Para começar a utilizar o CloudFlare é muito simples, confira:
Acesse o site da CloudFlare e clicar em “Sign Up”

- Preencha as informações de cadastro e prossiga clicando em “Create Account”

- Insira seu domínio e depois clique em “Add Site”, será iniciada uma rápida verificação

- Após o fim da verificação, clique em “Next”

- Selecione o plano desejado e clique em “Confirm Plan”, neste tutorial usaremos o plano “Free”, que é gratuito

- Após isso, abrirá uma janela de diálogo, clique em “Confirm”

- Feito isso, a página será atualizada e mostrará todas os registros DNS que seu domínio possui, você pode editar/excluir/adicionar uma ou mais entradas, caso deseje. Vá ao fim da página e clique em “Continue”

- Agora, aparecerão 2 novos NameServers para os quais você deve apontar seu domínio (essa alteração não afeta o seu domínio nem sua hospedagem, o seu site continuará a usar a mesma hospedagem, pois o IP para o qual apontará será o mesmo)

- Vá ao seu domínio e faça o apontamento para os NameServers que recebeu e, depois, salve a alteração.

- Feito isso, volte a sua conta do CloudFlare e clique em “Continue”, vide imagem do item 8
- Enquanto seu domínio não propagar para os novos NameServers da CloudFlare, esta faixa estará na cor preta

- Após a propagação do domínio, a barra passará a ficar verde e seu site já estará apontando corretamente para a CloudFlare

Otimizar imagens
Ao acessar uma página, todas as informações contidas nela são baixadas pelo visitante e, justamente por isso, todos os arquivos devem ser leves, para que carreguem mais rapidamente. Evite ao máximo usar imagens com mais de 300kb cada e também usar muitas imagens na página.
Busque enviar as imagens já no tamanho que serão usadas (para não haver necessidade de adicionar linhas de código para reajustar) e reduzi-las ao máximo possível. Para reduzi-las, você pode usar o site, WebSitePlanet, ImageCompressor ou o TinyPNG.
Através do WordPress também é possível instalar plugins que otimizam todas as imagens, inclusive durante o envio. Para isso, o próprio TinyPNG e o Smush são ótimas opções gratuitas.
Ativando a Compressão
Assim que um visitante acessa seu site, é enviado ao servidor uma solicitação dos arquivos necessários para que a página seja devidamente carregada. Porém, o tamanho destes arquivos está diretamente relacionado com a velocidade em que eles serão carregados. E essa é justamente a função da compressão gzip: comprimir os arquivos necessários antes que estes sejam enviados ao navegador do usuário, para que o tempo de carregamento do conteúdo seja significativamente reduzido.
Como ativar a compressão no cPanel:
- Acesse sua conta de hospedagem


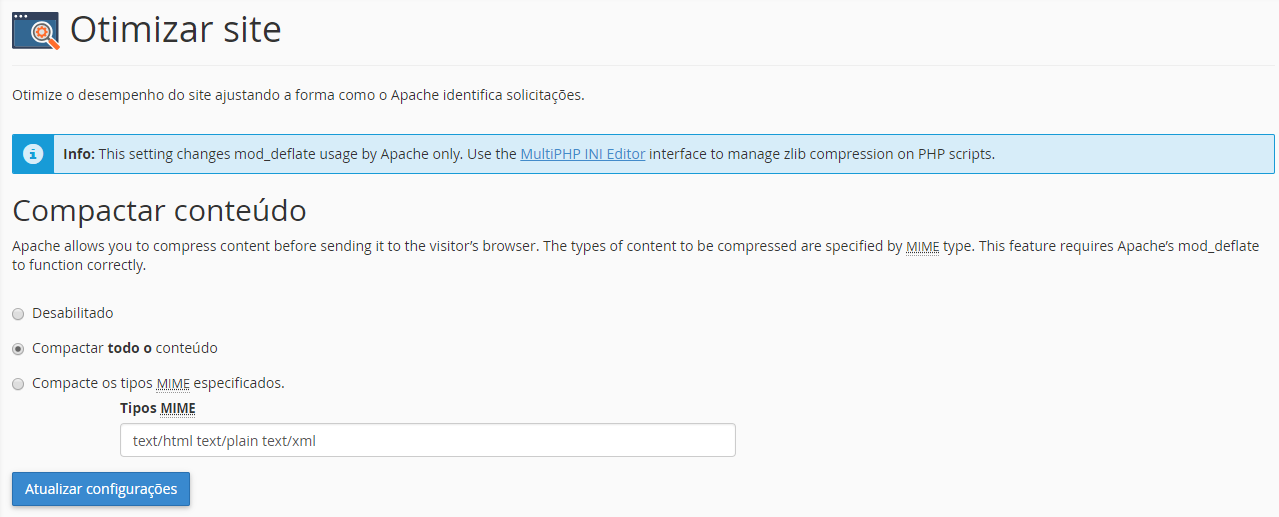
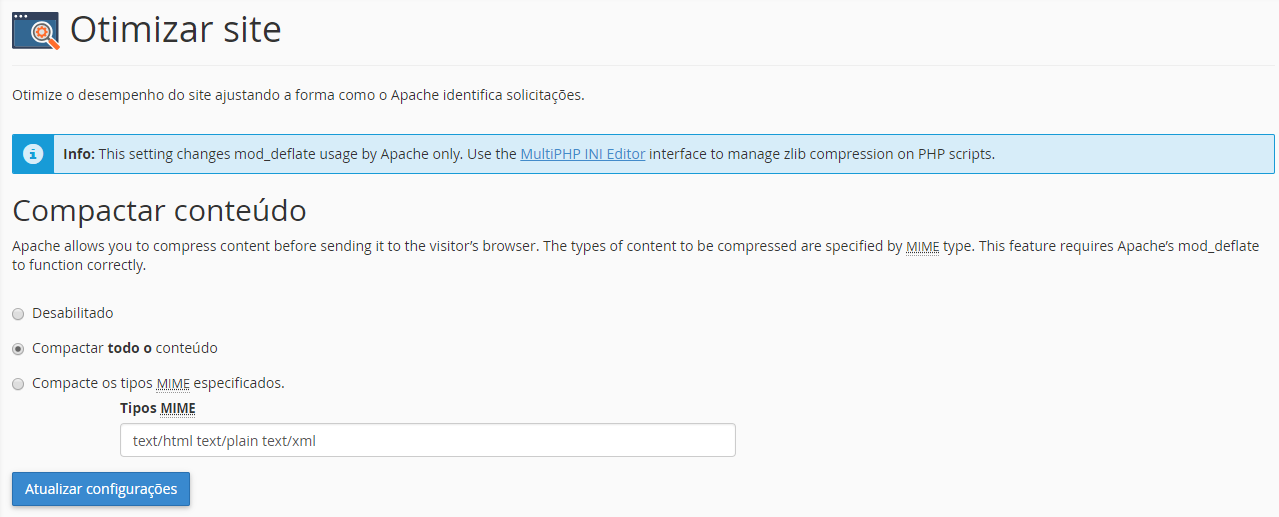
- Vá até a categoria “Software” e acesse a opção “Otimizar site”

- Por padrão, estará marcada a opção “Desabilitado”, marque “Compactar todo o conteúdo”

- Clique em “Atualizar configurações” e estará tudo pronto
Como ativar a compressão pelo HTACCESS
-
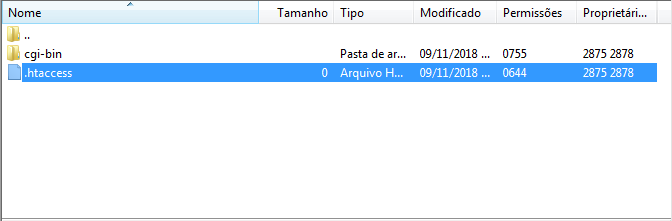
- Vá ao seu gerenciador de arquivos (ou até mesmo por FTP) e encontre o arquivo .htaccess

- Abra um editor de texto à sua escolha e abra o seu .htaccess nele e cole as seguintes linhas de código:
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/opentype
# For Older Browsers Which Can't Handle Compression
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
- Vá ao seu gerenciador de arquivos (ou até mesmo por FTP) e encontre o arquivo .htaccess
Se o seu servidor não suporta o mod_deflate, você poderá tentar usar o mod_gzip:
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_include mime ^text/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_include handler ^cgi-script$
Atenção: A COMPRESSÃO GZIP ACELERA O CARREGAMENTO DA PÁGINA, MAS CONSOME MAIS CPU.
ATENTE-SE A ISTO PARA QUE NÃO HAJA UMA DEMANDA MAIOR QUE OS RECURSOS QUE PODE OFERECER
Reduza o código HTML
Como dito anteriormente, ao acessar uma página o conteúdo dela é baixado pelo visitante. Justamente por isso é importante usar arquivos comprimidos (com o gzip) e minimizados tanto quanto for possível.
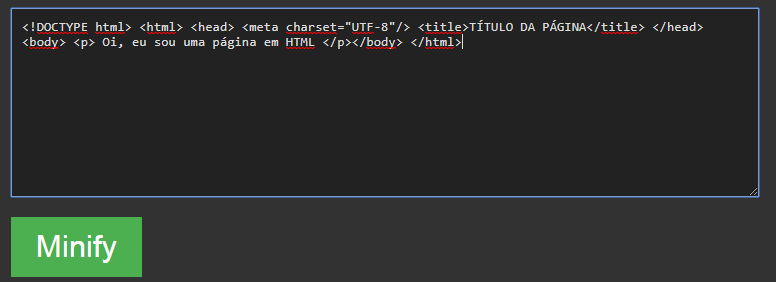
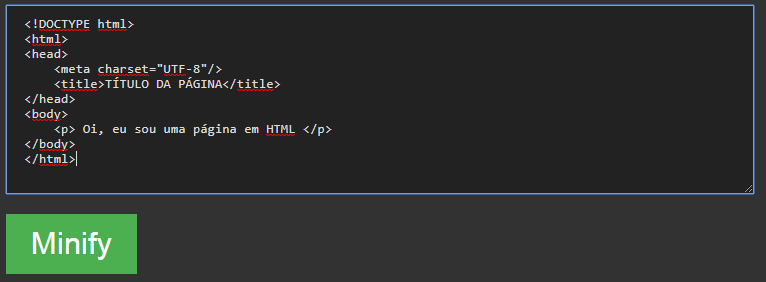
O processo de minimizar os arquivos pode ser feito facilmente utilizando o site Willpeavy
- Para comprimir com o WillPeavy, basta acessar a página e colar seu código HTML no campo de texto que aparece na página e depois clicar em “Minify”.

- Feito isso, o site irá gerar uma versão reduzida de seu código, que basta você copiar e substituir em seu código original.

Minimize os arquivos CSS
O processo para reduzir os arquivos CSS é o mesmo do processo de redução de HTML, você só precisará acessar o site CSSMinifier e colar os códigos de cada um dos seus arquivos CSS. Para reduzir arquivos CSS, siga os seguintes passos:
- Acesse o site CSS Minifier e encontre o campo “Input CSS”

- Cole todo o conteúdo do seu arquivo CSS no campo InputCSS

- Clique em “Minify” e seu código reduzido estará pronto logo ao lado

Minimize os arquivos JavaScript
Como você já deve imaginar, o processo para redução dos arquivos JS é exatamente o mesmo usado para reduzir arquivos CSS e HTML. Dessa vez, o processo é realizado através do site JavaScript Minifier. Para reduzir os arquivos JS, siga os seguintes passos:
- Abra o site JavaScript Minifier e encontre o campo “Input JavaScript”

- Cole o seu código JS antigo e clique em “Minify”

- Assim, aparecerá o seu novo arquivo, agora reduzido.

- Agora, basta copiar o novo código e substituir.
Adie o carregamento de scripts
Quando há um script para ser executado em sua página, todo o conteúdo só será exibido depois que todos os arquivos forem carregados (incluindo o script), o que torna o carregamento da página mais lento. Adiando o carregamento destes scripts, a página abrirá mais rapidamente, pois estes scripts só serão executados após o conteúdo antes da tag </body>. Adiando o carregamento, a página poderá abrir mesmo que o visitante não consiga carregar os arquivos JavaScript.
Você ficará surpreso com o quão simples essa alteração funciona e o impacto que ela causa no carregamento da página. Confira os passos:
- Vá ao arquivo da página que deseja editar e abra-o em um editor de textos à sua escolha
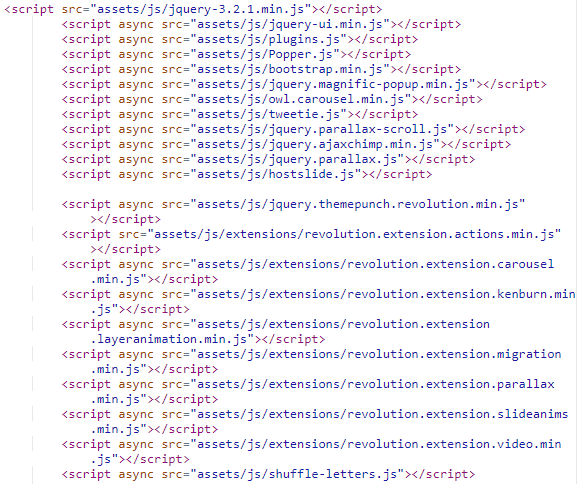
- Procure por todas as chamadas de arquivos JavaScript e adicione, dentro da tag <script> a informação async

- Feito isso, salve o arquivo e atualize a sua página com CTRL + F5 (para atualizar removendo o cache) e verifique a diferença na velocidade de carregamento do conteúdo.
Aproveite o cache
Com todas as otimizações devidamente feitas, é hora de utilizar o cache do usuário. Em suma, o cache consiste em armazenar informações da página no dispositivo do usuário, para que carreguem mais rapidamente nos próximos acessos. Desse modo, é possível tanto fazer com que as páginas abram mais rapidamente como poupar recursos do servidor.
Existem algumas formas de fazer isso, que são:
- Através do CloudFlare, que já é configurado nativamente ao apontar o domínio corretamente.
- Via arquivo .htaccess, com o seguinte código:
- Através de plugins específicos, no caso do WordPress. Na Delta Servers, você poderá utilizar o LiteSpeed Cache, uma das melhores opções disponíveis. Outras opções possíveis são o W3 Total cache (uma das melhores opçõe gratuitas), WP Super Cache e o WP Rocket.
Outras dicas
- Reduzir o número de scripts/estilos CSS solicitados: essa dica é muito importante, pois é essencial que o site execute apenas o número necessário de solicitações de carregamento, para poupar recursos em carregamentos desnecessários.
- Remova links quebrados: A remoção de “links quebrados” ou solicitações que resultam em erros 404/410 evitam solicitações desnecessárias, isto, inclusive, é relevante até para o posicionamento de seu site nas pesquisas.